vite cdn config
CDN 概述
cdn全名content delivery network,内容分发网络,是一种通过网络来分发内容的技术,通过将内容分发到全球各地的服务器,使用户可以更快地访问到内容。
CDN 的优势
想象一个场景,你在国内,访问一个国外的网站,如果这个网站的服务器在国外,那么你访问这个网站的速度就会很慢,因为数据要经过很多的网络节点,而且还有可能会被墙,导致无法访问。

而如果这个网站使用了cdn,那么这个网站的内容就会被分发到全球各地的服务器,当你访问这个网站的时候,会自动选择离你最近的服务器,这样就可以更快地访问到内容。

如此一来,我们访问网站的速度就会更快,用户体验也会更好。
再一个比较重要的是,比如一些第三方的库(lodash之类的工具库),我们可以通过cdn的方式引入,对于项目的打包体积也会有一定的减小。
看一个实战中的例子。
- 新建一个目录vite-cdn
- 进入目录,执行
yarn init -y - 执行
yarn add vite -D - 新建目录src,src目录下新建一个文件index.js
- 新建文件index.html
- 安装lodash,执行
yarn add lodash - 在index.js中使用lodash
- 在index.html中引入index.js
- 配置
package.json文件,添加如下内容(一些项目启动和打包的命令)
1 | { |
其他剩余的一些文件内容
1 | import _ from 'lodash' |
1 |
|
这个时候不对vite做任何的配置,然后对项目进行一个构建
1 | yarn build |
构建结果:

可以看到这里lodash被打包到了项目中,而且开发中我们根本就不会去变动lodash的代码,没有必要将lodash的构建结果打包到项目中。
Vite中的cdn配置
通过vite的插件vite-plugin-cdn-import可以很方便地将一些第三方库通过cdn的方式引入。
vite的插件生态还是很丰富的,可以通过vite官网查看。
第三方插件(社区)[https://github.com/vitejs/awesome-vite#plugins]
- 安装插件
yarn add vite-plugin-cdn-import -D - 在
vite.config.js中配置插件
1 | import {defineConfig} from "vite" |
现在再来构建一次项目
1 | yarn build |
构建结果:

构建速度也会变快。
这时候通过yaml preview启动一个本地构建预览服务器,访问http://localhost:xxxx,可以看到lodash已经通过CDN引入到项目中了。

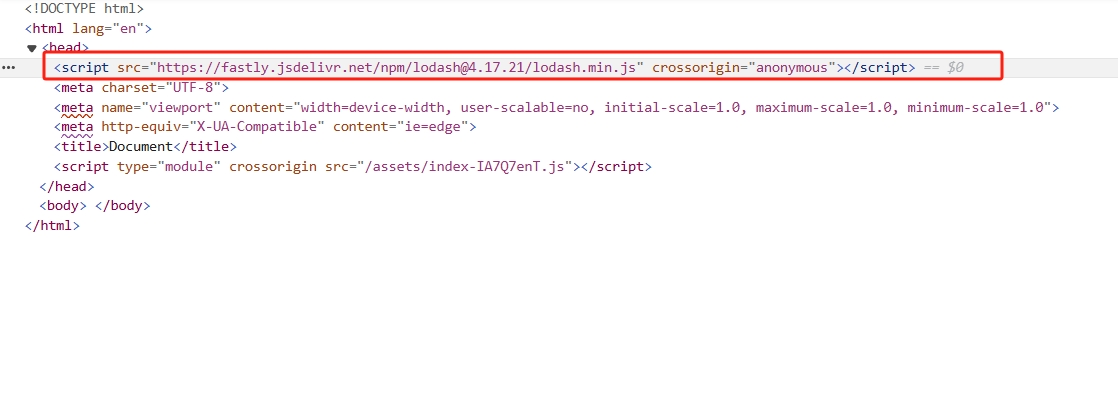
并且在控制台的element选项卡中,也可以看到head标签中已经引入了lodash的cdn地址。