聊聊postcss
这几天一直都在学习vite,在vite的源码中,有一个很重要的插件就是postcss。
在这之前,我只是听说过这么一个名词,并不知道它用来干啥的,它的定位又是什么。
直到我一边学习,顺着好奇心看了一下postcss的文档,才发现,原来postcss是一个很强大的工具。
建议是阅读英文文档,中文文档可能不是最新的,而且有些内容可能不全面。
官网的第一行介绍就是
是一个用 JavaScript 工具和插件转换 CSS 代码的工具
看完官网的介绍之后,我的脑子里面出现了一句话:postcss之于css,就像babel之于js。
postcss的作用
- 从can i use中获取最新的css特性,然后使用postcss插件来转换css代码。让我们的css代码能够兼容各个浏览器。
- 将实验性的css特性转换成标准的css代码。
- css代码压缩,会删除所有的空格、注释、重复的代码等。输出一个.min.css文件。
- css模块化
- stylelint,css代码检查,避免一些低级错误。类似于
eslint。
在学习的过程中,也理清了它和sass、less、stylus的关系。
- sass、less、stylus是一种css预处理器,是一种新的语言,需要编译成css文件。
- postcss是一个工具,是一个用JavaScript工具和插件转换css代码的工具。
- postcss的作用要远比sass、less、stylus要强大。
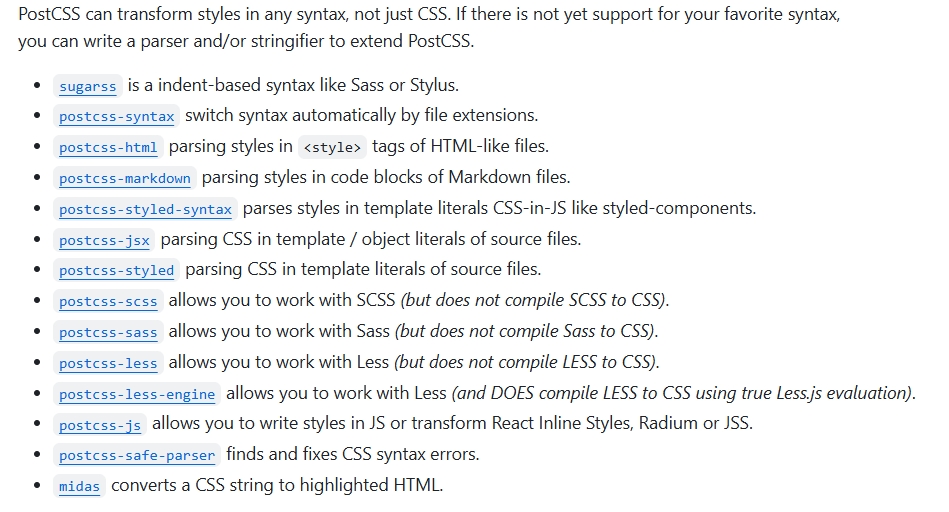
来看看官方的一张图:

需要注意的是,部分插件已经不再维护了,比如postcss-less-engine
要注意甄别插件的质量,不要使用一些不维护的插件。可以看到,插件化的特性,允许我们自己去扩展postcss的一些功能。
postcss的使用
安装依赖
1
2
3yarn add postcss-cli postcss -D
# postcss-cli: postcss的命令行工具
# postcss: postcss的核心库postcss-cli: postcss的命令行工具
官方文档创建配置文件
在项目的根目录下创建一个postcss.config.js文件
1 | // 在node环境下,需要使用commonjs规范 |
注意这些插件是需要自己安装的,比如postcss-preset-env、autoprefixer、cssnano。
在这里可以找到对应的插件具体都是做什么的。
纠正,这里的postcssPresetEnv实际上已经集成了autoprefixer的功能,所以autoprefixer其实可以不用单独安装配置了
顺便补充说明预设环境的一些功能:
- 自动添加浏览器前缀:通过集成 autoprefixer,自动为 CSS 属性添加必要的浏览器前缀。
- CSS 特性转换:将现代 CSS 特性转换为更广泛兼容的 CSS。例如,支持 CSS 变量、嵌套规则、媒体查询范围等。
- 阶段配置:允许你选择要启用的 CSS 特性阶段(从 0 到 4),阶段越低,包含的特性越多。
- 自定义配置:可以根据需要启用或禁用特定的 CSS 特性插件。
更多的一些细节还有一些配置可以参考这里
现在来验证一下,我们的配置文件是否生效。
在根目录下面创建一个index.css文件,并且填充如下内容
1 | :root{ |
然后在终端中执行
1 | npx postcss index.css -o result.css |
你就会得到一个新的css文件result.css,里面的内容就是经过postcss处理之后的css代码。
不开启css代码压缩功能,你的result.css文件内容如下
1 | :root{ |
开启css代码压缩功能,你的编译结果会是如下内容,也就是原来的什么换行符空格什么的都被删除了。
1 | :root{--primary-color:#07c}div{background-color:#07c;background-color:var(--primary-color);display:flex;transition:all .3s}div:first-child{box-shadow:0 0 10px #07c;box-shadow:0 0 10px var(--primary-color);-webkit-user-select:none;-moz-user-select:none;user-select:none} |
