vite环境变量的配置
vite环境变量的配置
在实际开发中,往往会有很多套环境,比如开发环境、测试环境、生产环境等,而这些环境的配置往往是不一样的,比如接口地址、域名等。
vite提供了一种简单的方式来配置环境变量。
配置好环境变量有哪些好处?
代码的可维护性更高,不同环境的配置分开管理,方便维护。设想一个场景,现在有开发环境、测试环境、预发布环境、生产环境4个环境,每个环境的接口地址都不一样,
那么每次切换环境都需要手动修改接口地址,这样不仅容易出错,而且非常麻烦。假如项目是涉及一些敏感的信息,万一手动配置出错,会造成非常严重的后果。
vite环境变量的配置
vite提供了一个import.meta.env对象,我们可以通过这个对象来获取环境变量。
这里给一下示例项目的目录结构
2
3
4
5
6
7
8
9
10
11
12
|---.env
|---.env.development
|---.env.production
|---.env.test
|---.index.html
|---.main.js
|---.package.json
|---.vite.config.js
|---.vite.base.config.js
|---.vite.dev.config.js
|---.vite.prod.config.js
示例项目的文件就这么多,下面我们来看看如何配置环境变量。
这个是vite的主要配置文件vite.config.js,我们可以在这个文件中配置环境变量。
1 | // vite环境配置 |
这个配置文件应该不难看懂,loadEnv()的参数mode就是我们在启动vite时传递的--mode参数,process.cwd()是当前工作目录,""是一个空字符串,表示我们不需要额外的配置文件。
这里说明一下这个process对象是node.js的一个全局对象,表示当前工作进程。
vite.dev.config.js文件和vite.prod.config.js其实没写什么东西
1 | import {defineConfig} from 'vite' |
仅仅就这几行代码
然后就是vite.base.config.js文件了,这个配置文件其实也没写什么东西,只是配置了一下环境变量的前缀.
因为出于安全的考虑,vite不会将所有的环境变量都暴露给浏览器,只会将以
VITE_开头的环境变量暴露给浏览器。
这个开头前缀是可以进行修改配置的,我们可以在vite.base.config.js文件中配置这个前缀。
1 | // 基础配置 |
.env文件
首先是公共的环境变量配置文件.env,这个文件是所有环境都会加载的配置文件,里面的配置会被其他环境的配置文件覆盖。
1 | 所有环境都需要用到的和环境变量 |
.env.development文件
这个是开发环境的配置文件,里面的配置会覆盖.env文件中的配置。
1 | 开发环境的环境变量 |
.env.production文件
这个是生产环境的配置文件,里面的配置会覆盖.env文件中的配置。
1 | 生产环境的环境变量 |
.env.test文件
这个是测试环境的配置文件,里面的配置会覆盖.env文件中的配置。
1 | 测试环境的环境变量 |
在这里需要在package.json文件中配置一下启动命令,因为我们新增的test环境,vite默认是没有的,所以我们需要自己配置一下。
1 | { |
main.js里面也仅仅只有一行代码
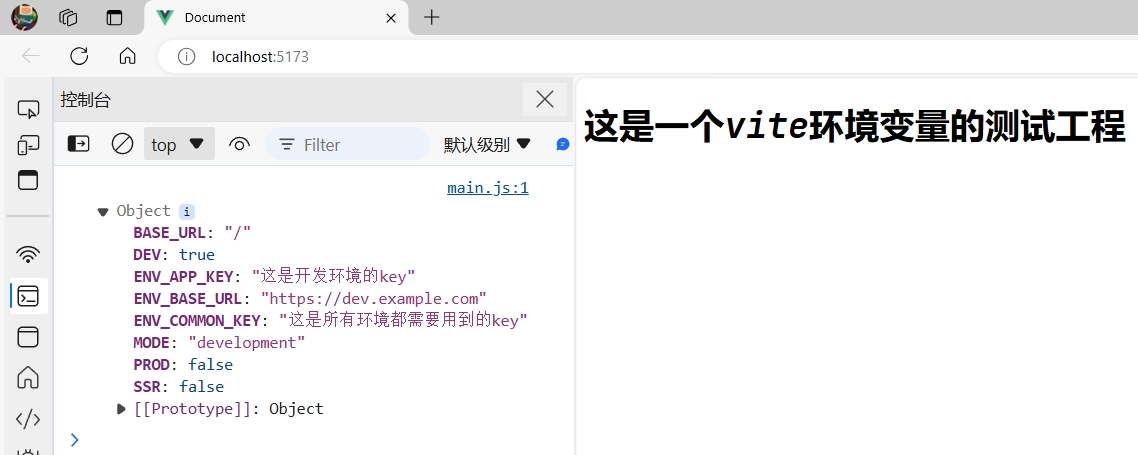
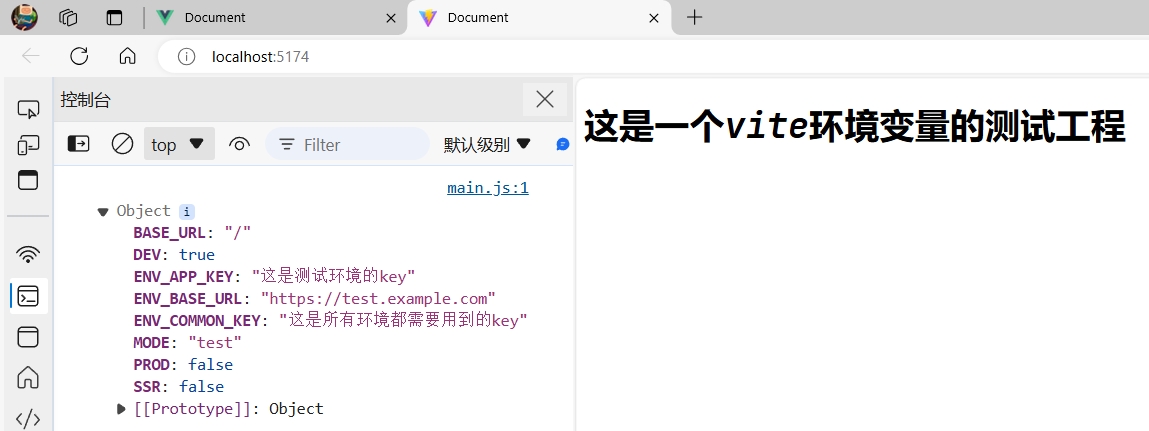
1 | console.log(import.meta.env) |
验证环境变量